Types Of CSS
👉 Internal / Embedded - An internal CSS is defined in the
👉 External - To use an external style sheet, add a link to it in the
<head> section of an HTML page, within a <style> element.👉 External - To use an external style sheet, add a link to it in the
<head> section of each HTML page👉 Inline - An inline CSS uses the
style attribute of an HTML elementStyle
<style>
Selector {
style-name : style-value;
}
</style>
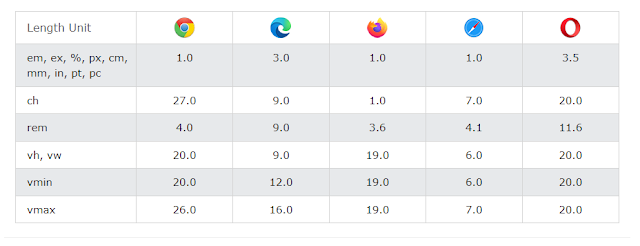
CSS Units
Absolute Lengths
Relative Lengths
Browser Support
#id vs .class
#
id selector: styles the element with the specified idN:B you cannot have more than one element with the same id in an HTML document.
•
class selector: styles the element with a specific class nameN:B 👉Multiple HTML elements can share the same class name.
👉HTML elements can also contain more than one class.
<span></span> = The
<span> tag is an inline container used to mark up a part of a text, or a part of a document.




0 মন্তব্য(গুলি):